Concept design
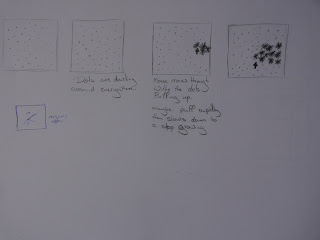
This first story board concept that i thought of was quite complex. The smaller dots would jiggle horizontally while the bigger dot would bounce around the screen at random. If the user clicks and holds on the bigger dot it would explode with a circle growing with colours, the use could also be able to drag the mouse and it would reset with the coloured circles growing out again in different locations where the mouse is moved to. If the user clicks on the smaller dots that are shacking horizontally then I had two ideas that they all could start growing with colourful circles like the big one but overlapping each other, or have basic cross like shapes that explode out then begin to rotate overlapping one another.

With this concept i had the idea that the smaller dots could be moving around in the screen at random and when the mouse is moved over top of the dots they would rapidly bust out looking like a sea anemone almost. They would burst out rapidly then grow bigger very slowly till a certain size before they shrink back to the small dot and race around the screen again. I have yet to think of another interaction that could be incorporated with using the mouse click.
The inspiration that drew from for the concept above was sea anemone. I had the idea of the long tentacle looking parts when the dots exploded as if it has come to life.